كيفية تخصيص صفحة تسجيل دخول ووردبريس
صفحة دخول ووردبريس
هل تبحث عن أداة تخصيص صفحة تسجيل الدخول للووردبريس إذا كنت تملك موقعًا ما لعدد من الأعضاء أو المستخدمين، أو أردت ربط زوارك بموقعك عن طريق عضويات فإن هذا المقال سيفيدك بالتأكيد.
وإذا كنت تريد موقعًا يرتاده الأشخاص عن طريق عضويات شخصية للمستخدمين، فإنك ستحتاج إلى إضافة تسجيل الدخول للووردبريس؛ حيث تساعد صفحة تسجيل الدخول المستخدمين في عمل اشتراك بالموقع، أو تسجيل الدخول باستخدام بياناتهم الخاصة؛ وتسمح لهم تلك العضويات بزيارة موقعك بصورة متتابعة ومشاركته، والمساهمة في بنائه عبر المنشورات أو الصور أو مقاطع الفيديو أو التعليقات المتتابعة.
يوفر WordPress صفحة تسجيل دخول عامة افتراضية تصلح لجميع الأغراض؛ ولكنها متأخرة بعض الشئ؛ حيث أنها لا تحتوي على أي خيارات متضمنة لإضافة الشعار الخاص بموقعك، أو تغيير شكل الصفحة وتنسيقها لتتناسب مع الثيم الخاص بموقعك، إنه متخلف جدًا إذا ما قارناه مع صفحة تسجيل دخول مثالية، وسنقوم في مقالنا هذا بعمل صفحة تسجيل دخول ووردبريس بأكثر من طريقة، منها إضافة تسجيل الدخول ووردبريس بطريقة يدوية تستطيع من خلالها تخصيص ما تشاء في صفحة تسجيل الدخول الخاصة بموقعك، أو عن طريق إحدى الإضافات الخاصة بالووردبريس.
كيفية تخصيص صفحة تسجيل الدخول للووردبريس يدويًا
يمكنك إنشاء صفحة تسجيل دخول مخصصة في WordPress باستخدام الأكواد البرمجية التي سنطرحها بالسطور القادمة، لذلك قبل الخوض في أي شئ أو تنفيذ أي خطوة لابد أنك تملك القليل من المهارات الأساسية في لغات البرمجة مثل HTML و PHP وCSS وما إلى ذلك، وهذا بطبيعة الحال يعني توافر بعض المعلومات لديك بشأن هذه اللغات بصفتك صاحب موقع.
كما يجب عليك إجراء بعض التغييرات على ملف “function.php” الخاص بالثيم، لكن لابد أن تعلم بأنك ستفقد هذه التغييرات إذا قمت بتحديث الـ WordPress. أيضًا لابد أن تكون على دراية ببعض الطرق لإصلاح تحديثات صفحة WordPress، بعد تلك التوصيات السابقة هيا بنا ننشئ صفحة تسجيل دخول مخصصة لموقعك على الووردبريس.
الأجزاء الأساسية لتخصيص صفحة تسجيل الدخول في الووردبريس
هناك بعض البنود الأساسية التي ترغب في تغييرها في صفحة تسجيل الدخول المخصصة الخاصة بموقعك كي تنال رضاك أثناء الاستخدام، وتكون على درجة كبيرة من التخصيص لتلقى قبول روادك من الأعضاء والمستخدمين، ومن أهم تلك التعديلات الشائعة على صفحات الدخول في العموم التعديلات الآتية:
- إضافة خلفية مخصصة.
- إضافة شعارا مخصصًا.
- تخصيص مظهر نموذج تسجيل الدخول.
- تغيير عنوان الرابط الدائم URL لشعار تسجيل الدخول.
- إزالة ارتباط كلمة المرور المفقودة.
- إزالة رابط “العودة إلى”.
- إخفاء رسالة الخطأ أثناء تسجيل الدخول.
- إزالة اهتزاز نموذج تسجيل الدخول.
- تغيير عنوان URL لإعادة التوجيه.
- تحديد خيار “تذكرني” بعد الدخول.
للبدء في عمل صفحة تسجيل دخول ووردبريس علينا إنشاء مجلد جديد داخل مجلد الثيم المثبت لديك في لوحة تحكم الووردبريس الخاصة بموقعك – dashboard-، ثم تقوم بإنشاء ملف تكست text.txt، وتعيد تسميته إلى custom-login-style.css ليكون امتداده .css
نحن الآن نملك صفحة الدخول ولكنها فارغة، ولابد أن نضع كود لإخبار الووردبريس بتلك الصفحة؛ كي نستطيع الوصول إليها وربطها بالووردبريس؛ لذا نبحث في ملفات الثيم لدينا عن ملف function.php كي نضع به الكود التالي:
function my_custom_login()
{
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . '/login/custom-login-style.css" />';
}
add_action('login_head', 'my_custom_login');
بعد وضع الكود في ملف function.php سيتم الربط بين ثيم الورد بريس وصفحة الدخول المخصصة، كي تظهر لنا تلك الصفحة كما بالشكل التالي:

الآن بات كل شئ يجري على مايرام، وسنعمل الآن على التعديل على صفحة الدخول للعضويات كي تكون مخصصة لنا من جميع الجوانب، بداية من الخلفية والشعار الخاص بموقعنا، والرسائل الخاصة، ومسارات الروابط.
طريقة وضع خلفية تخصيص صفحة تسجيل الدخول للووردبريس
يمكنك إضافة ما تريده من خلفيات وخلافه من خلال التعديل على ملف custom-login-style.css الذي قمنا بإنشائه مسبقًا، حيث نجهز الصورة التي سنضعها كخلفية وتصميمها بحيث تتلائم مع مجال الموقع بالفوتوشوب، أو بأي برنامج رسومي آخر، ومن ثم تجهيزها لرفعها إلى استضافة الووردبريس الخاصة بنا، ونضع الكود التالي داخل ملف custom-login-style.css.
Body.login
{
background-image:url("../image/login-page-bg.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
}
بالنظر إلى الكود السابق الخاص بالخلفية نلاحظ في السطر الثالث مسار الصورة التي سنضعها كخلفية، وذلك برفع الصورة داخل مجلد Image، ويكون اسم الصورة login-page-bg.jpg.
يمكنك تغيير اسمها كما تريد، من خلال وضع الاسم الذي تريده بالكود بدلًا من الاسم الافتراضي.
أيضا بالنظر إلى السطر قبل الأخير يظهر لنا وضع الصورة في منتصف الشاشة، يمكنك تغييرها إلى اليمين أو اليسار عبر تغيير كلمة center إلى Right، كي تكون بجهة اليمين من الشاشة، أو Left كي تكون جهة اليسار من الشاشة، وهذا بالتأكيد يتوقف على طبيعة الشعار الخاص بموقعك، وأسلوب العرض لديك.
إضافة شعار خاص بموقعك
يعتبر الشعار من أهم الصور الموجودة بالمواقع، لأنه هو البراند الخاص بموقعك، حيث يعرف الموقع بشعاره، فبعد تصميم الشعار الخاص بك أو إن كان جاهزًا نقوم برفعه إلى الووردبريس في مجلد الصور، بجوار صورة الخلفية ونقوم بإضافة هذا الكود إلى ملف custom-login-style.css.
#login h1 a {
background-image: url("../image/logo-1.png");
background-size: 75px;
}
سيكون اسم الشعار لديك في الووردبريس logo1.png، ويمكنك تغييره كما تريد من خلال الكود البرمجي السابق في السطر الثاني، ولا تنس أن يكون اللوجو مناسب مع الخلفية؛ كي يكون هناك تناسق بين الشعار والخلفية، مما يضع شيئًا من الاحترافية لصفحة الدخول.
تخصيص نموذج تسجيل الدخول
الآن تحتاج إلى تعديل نموذج تسجيل الدخول لجعله مشابهًا لمظهر موقعك، يمكنك تحديد المساحة الفارغة وهامش النموذج، كما قد ترغب أيضًا في تغيير لون خلفية النموذج، والتسميات المرتبطة به والتي تظهر للمستخدمين وما إلى ذلك، حيث سنقوم بلصق الكود البرمجي التالي داخل ملف custom-login-style.css.
.login form{
box-shadow:none;
padding:20px;
}
#login {
background: #FFF;
margin: 50px auto;
padding: 40px 20px;
width: 400px;
}
.login label {
color: #555;
font-size: 14px;
}
.login form .forgetmenot{
float:none;
}
أما إذا أردت تعديل المظهر الخاص بزر الإرسال، فيمكنك تغيير الهامش والارتفاع والحدود؛ العرض، ولون الخلفية، وذلك عن طريق إدخال هذه الرموز الكودية
#login form p.submit{
margin-top:15px;
}
.login.wp-core-ui .button-primary {
background: #7B417A;
border-color:#7B417A;
box-shadow: 0 1px 0 #7B417A;
color: #FFF;
text-shadow: none;
float: none;
clear: both;
display: block;
width: 100%;
padding: 7px;
height: auto;
font-size: 15px;
}
عند تحليل الكود سيظهر لك الكثير من العناصر التي يمكنك التعديل عليها مثل لون الخلفية من خلال السطر السادس background: #FFF; يمكنك تغيير اللون #FFF بأي لون تريده ليكون متوافق مع مظهر موقعك؛ يمكنك الاستعانة بهذا الموقع لمعرفة أكواد الألوان التي تريدها.
يمكنك تعديل الحواف من خلال تغيير قيمة هذا الكود margin: 50px auto; يمكنك جعلها 60 أو أكثر أو أقل على حسب ما تريد.
كما تستطيع تغيير لون الكتابة من خلال تغيير color: #555; في السطر الثاني عشر، وتغيير حجم السطر من خلال السطر الثالث عشر font-size: 14px; بتكبير الحجم من 14 إلى أي قيمة أخرى او تصغيره.
بالإضافة إلى التعديلات السابقة فلا زال بحر التغيير مفتوح للغوص في جنباته؛ لتظهر صفحتنا مخصصة كما نريد؛ حيث يمكننا إضافة بعض التعديلات على الهوامش والحدود كطول المربع الحواري وعرضه، علاوة على تنسيق الألوان.
ولإجراء تلك التغييرات يمكنك وضع هذه الأكواد في ملف custom-login-style.css السابق صنعه، بجوار الأكواد السابقة لتغيير مظهر زر الإرسال الموجود بصفحة الدخول إلى الووردبريس.
من خلال الكود السابق يمكننا تغيير سمات زر الإرسال من حيث اللون كما في السطر الخامس من الكود السابق background: #7B417A وتغيير لون الحواف الخاصة به كما بالسطر السادس، كما يمكننا أيضا تغيير طول الزر وعرضه كما في السطر الخامس عشر والثالث عشر على التوالي، وتغيير حجم الخط الخاص به ليلائم تنسيق الصفحة.
تغيير عنوان الرابط التشعبي URL لشعار تسجيل الدخول صفحة الووردبريس
يمكنك إعادة توجيه الشعار الخاص بصفحة الدخول إلى عنوان URL الذي تريده، حيث إذا أردت توجيه الزائر إلى صفحة ما، فيمكنك ذلك عن طريق الرابط التشعبي للشعار، ويمكنك القيام بذلك عن طريق وضع هذا الكود على النحو التالي:
function custom_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );
function custom_login_logo_url_title() {
return 'Default Site Title';
}
add_filter( 'login_headertitle', 'custom_login_logo_url_title' );
حيث يمكنك تغيير الرابط التشعبي الخاص بك من خلال وضعه مكان ( ‘url’ ); بالسطر الثاني من الكود.
إزالة ارتباط كلمة المرور المفقودة
يعد الارتباط التشعبي URL لكلمة المرور المفقودة مفيدًا عندما ينسى العضو كلمة المرور الخاصة به؛ ولكن في نفس الوقت، يمكن إساءة استخدامه من قبل بعض الأعضاء وذلك يسبب الكثير من الأضرار مع الاستضافة الخاصة بك؛ وبالتالي يمكنك إزالته ببساطة من خلال إضافة الكود التالي في ملف custom-login-style.css.
p#nav
{
display: none;
}
الكود السابق سيخفي الرابط التشعبي لاستعادة كلمة المرور عن أعين الأعضاء من خلال display: none; بالسطر الثالث، ولإعادة إظهاره يمكنك حذف هذا الكود مرة أخرى.
إزالة رابط الرجوع إلى
يساعد الارتباط التشعبي المسمى رجوع إلى “Back to” المستخدمين على العودة إلى الصفحة الرئيسية، ومع ذلك إذا كنت تريد مظهرًا بسيطًا ونظيفًا لواجهة تسجيل الدخول فيمكنك إزالته، ولحذف استخدام الكود الموضح أدناه ولصقه بجوار الأكواد الأخرى في ملف CSS الذي قمنا بإنشائه من قبل.
p#backtoblog
{
display: none;
}
إخفاء رسالة الخطأ أثناء تسجيل الدخول
في بعض الأحيان يقوم الأعضاء بإدخال بياناتهم بصورة خاطئة بدون قصد، وسيؤدي ذلك إلى إنشاء رسائل خطأ تسجيل الدخول لهم في حين أن سبب ظهور رسالة خطأ تسجيل الدخول قد يكون موجودًا من الأساس؛ وذلك بسبب إما أن إسم المستخدم غير صحيح أو كلمة المرور خاطئة.
هذه الرسالة مفيدة للمستخدمين حيث تعلمهم بعدم إمكانية الوصول إلى عضويتهم؛ ولكنها تخلق فجوة في الووردبريس؛ حيث تمكن هذه الفجوة المتسللين من اختراق البيانات اعتمادًا على تسجيل دخول المستخدم ويمكنهم بعد ذلك الوصول إلى موقعك؛ لذا من الأفضل تغيير رسالة الخطأ في ملف function.php الخاص بالوردبريس بدلًا من ملف Css، ويتم ذلك بإضافة الأكواد القادمة على النحو التالي:
function custom_login_error_message()
{
return 'Please enter valid login credentials.';
}
add_filter('login_errors', 'custom_login_error_message');
إزالة اهتزاز نموذج تسجيل الدخول
عندما يضع المستخدم بيانات اعتماد تسجيل دخول خاطئة، يهتز نموذج تسجيل الدخول بطريقة توضع افتراضية في ثيم الووردبريس؛ ولكن إذا كنت لا تريد هذه الميزة وأحببت إزالتها، فيمكنك إزالتها عن طريق وضع هذا الكود
function custom_login_head() {
remove_action('login_head', 'wp_shake_js', 12);
}
add_action('login_head', 'custom_login_head');
تغيير عنوان URL لإعادة التوجيه
إذا قمت بتسجيل الدخول إلى WordPress، سيتم إعادة توجيهك إلى صفحة التحكم dashboard مباشرة، وذلك لا يلائم الوضع مع موقع به أعضاء، فلا شأن للأعضاء بلوحة التحكم؛ لذا يمكنك إعادة توجيه الكل إلى الصفحة الرئيسية باستثناء المسؤول وذلك عن طريق وضع هذا الكود الموضح أدناه
function custom_login_redirect( $redirect_to, $request, $user )
{
global $user;
if( isset( $user->roles ) && is_array( $user->roles ) ) {
if( in_array( "administrator", $user->roles ) ) {
return $redirect_to;
} else {
return home_url();
}
}
else
{
return $redirect_to;
}
}
add_filter("login_redirect", "custom_login_redirect", 10, 3);
تحديد خيار “تذكرني” بعد الدخول
لا يتم تحديد مربع تذكرني “Remember Me” افتراضيًا. لكن إن أردت تحديده افتراضيًا يمكنك تغييره إلى الحالة المحددة بإضافة الكود التالي:
add_filter( 'login_footer', 'default_rememberme_checked' );
}
add_action( 'init', 'default_checked_remember_me' );
function default_rememberme_checked() {
echo "<script>document.getElementById('rememberme').checked = true;</script>";
}
بإضافة الكود السابق تكون قد جعلت تحديد صندوق تذكرني للأعضاء افتراضيًا؛ وذلك لحفظ اسم المستخدم وكلمة سر الدخول ملفات كوكيز المتصفح؛ لمنع إعادة كتابة كلمة السر مرة أخرى بعد غلق الجهاز للعضو المستخدم.
بعد كل هذه التعديلات تكون قد قطعت شوطًا كبيرًا في تخصيص لوحة دخول الوردبريس الخاصة بك على النحو الذي يرضيك، يمكنك جعل مقالنا هذا مرجعًا لك بوضعه في المفضلة للرجوع إليه إذا ما أردت التعديل في لوحة دخول ووردبريس مرة أخرى.
تخصيص صفحة تسجيل الدخول للووردبريس عن طريق إضافة Loginer
إذا كنت لا ترغب في التكويد أو لم تكن لديك مهارات التكويد المطلوبة، فيمكنك اختيار الطريقة الأكثر ملاءمة، لـ تخصيص صفحة تسجيل الدخول للووردبريس باستخدام المكونات الإضافية “plugins”؛ حيث يوجد هناك عدد كبير من المكونات الإضافية المتاحة في متجر الـ WordPress للاختيار من بينها. ولقد اخترت أفضل أداة إنشاء صفحات تسجيل دخول مخصصة لـ WordPress ، ألا وهي إضافة Loginer.
إنشاء تسجيل دخول مخصص إلى WordPress باستخدام إضافة Loginer
يعتبر Loginer مكون إضافي قوي لإنشاء صفحات تسجيل الدخول مخصصة لـ WordPress حيث يتيح لك إنشاء صفحة تسجيل دخول مخصصة لموقعك، وصفحة التسجيل للأعضاء، وصفحة الملف الشخصي.
وأهم ما يميز هذه الإضافة هي كمية التخصيص الهائلة التي توفرها، ناهيك عن الدعم المستمر لها من قبل فريق التطوير، وسهولة التعامل معها بدون معرفة مسبقة بأي من لغات البرمجة.
وقد اخترنا Loginer لأنه أحد أكثر الإضافات المناسبة لصفحة تسجيل الدخول المخصصة لـ WordPress، ولما لها من مميزات ذكرناها مسبقًا، حيث يمكنك تحميل الإضافة من خلال صفحة Loginer بمتجر إضافات ووردبريس، بعد تحميل الإضافة وبمجرد تثبيته وتفعيلها من خلال لوحة تحكم الووردبريس لديك، يمكنك رؤيتها ضمن خيار:
Loginer → Form Style
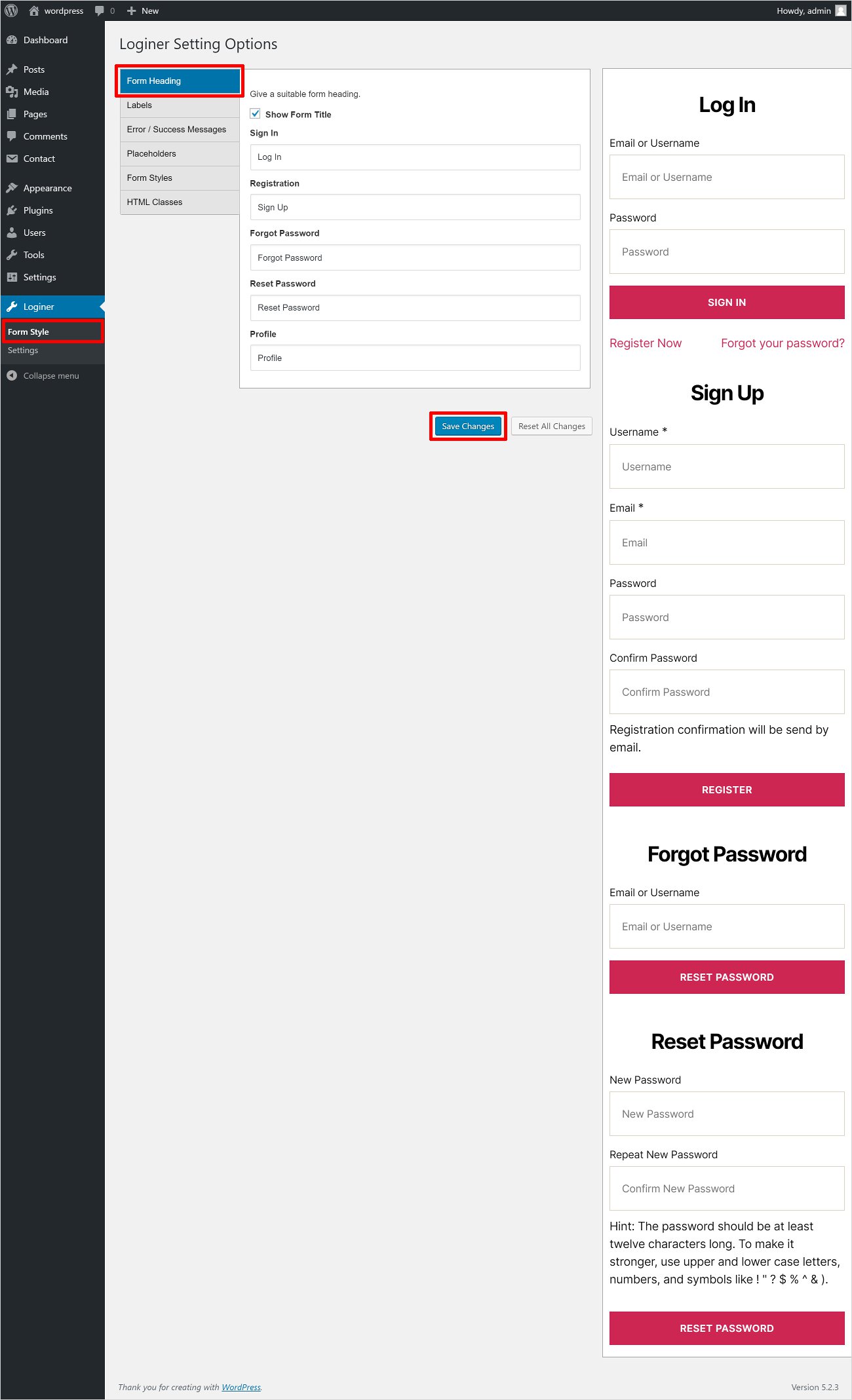
وذلك بالتمرير فوق خيار نمط النموذج “Form Style”، وبالضغط عليها ستظهر لك صفحة خيار إعداد تسجيل الدخول كما هو موضح أدناه، حيث أن أول شيء ستراه هنا هو عنوان النموذج.
يمكنك تحديد العنوان الذي تريد وضعه لصفحة تسجيل الدخول لديك، ويمكنك حفظ التغييرات عن طريق الضغط على زر “حفظ التغييرات” save changes.

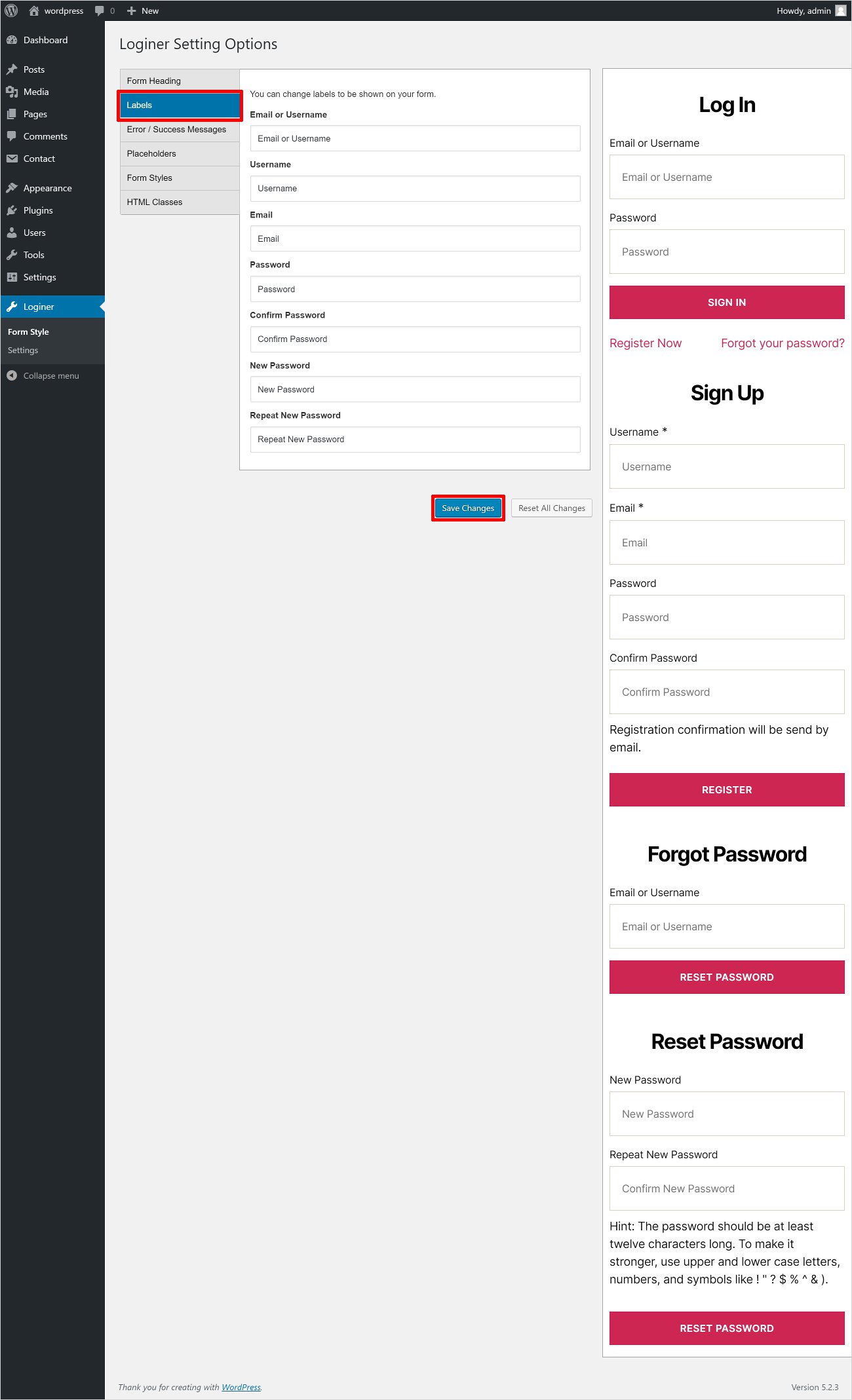
التعديل على بند التسميات “Labels”
الخطوة التالية هي تعيين التسميات لجميع الحقول التي تظهر للأعضاء، حيث يمكنك إعطاء تسميات من اختيارك والنقر على زر حفظ التغييرات، حيث يمكنك تغيير أسماء حقول الاسم والايميل والباسورد وغيرها كما هو موضح أدناه.

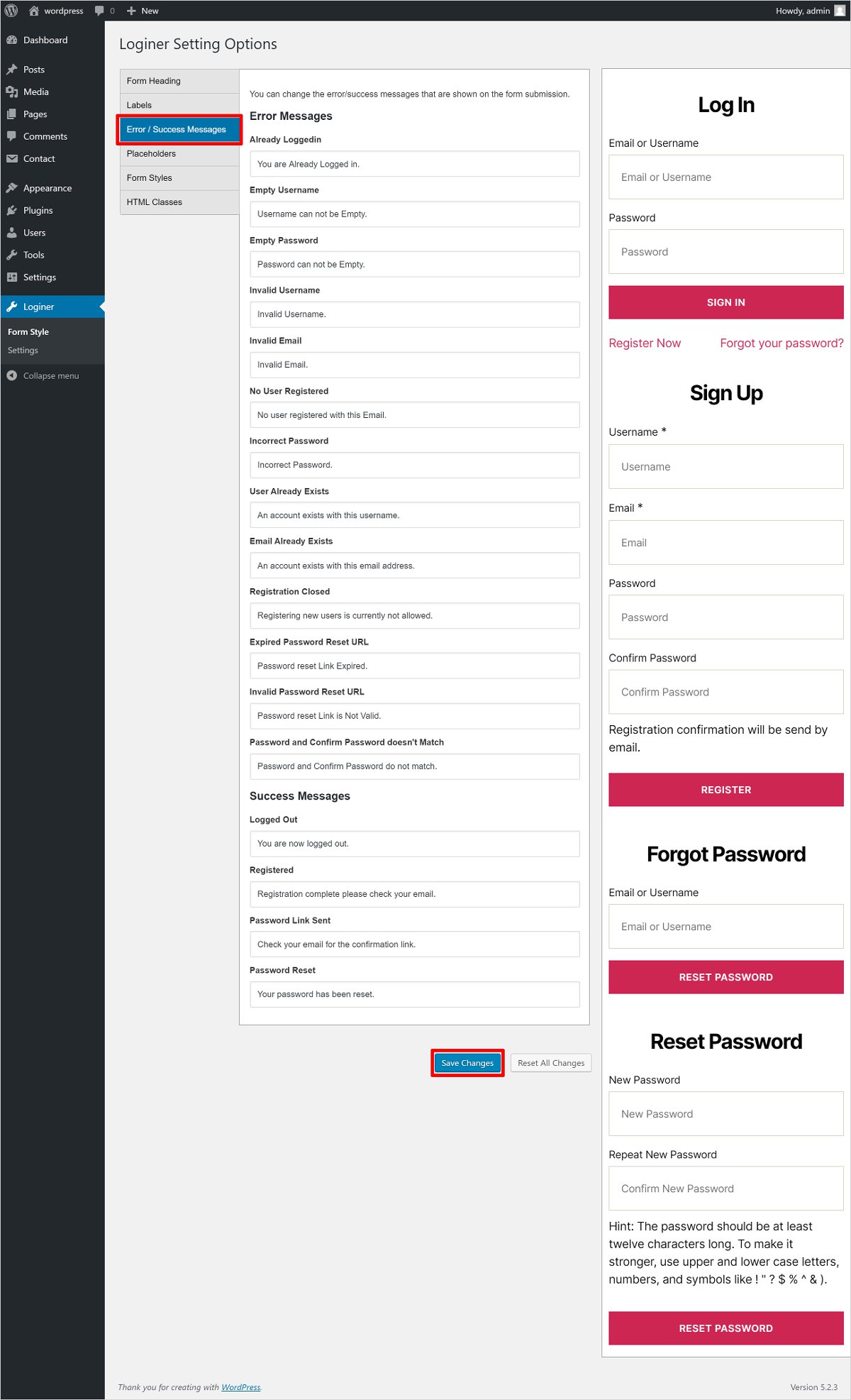
التعديل على رسائل النجاح أو الخطأ أثناء تسجيل الدخول “Error/Success Messages”.
عندما يحاول المستخدم تسجيل الدخول، هناك احتمالان هما؛ إما أن يتم تسجيل الدخول بنجاح أو قد يحدث بعض الخطأ في تسجيل الإيميل أو كتابة كلمة السر؛ لذلك في هذه الحالة يمكنك عرض رسالتك المخصصة للمستخدمين.
يمكنك تخصيص حوالي 17 رسالة محتملة الظهور للمستخدم بالصيغ التي تريدها، وبمجرد الانتهاء من كتابة رسالتك، انقر فوق الزر “حفظ التغييرات” لتأكيدها كما هو موضح أدناه.

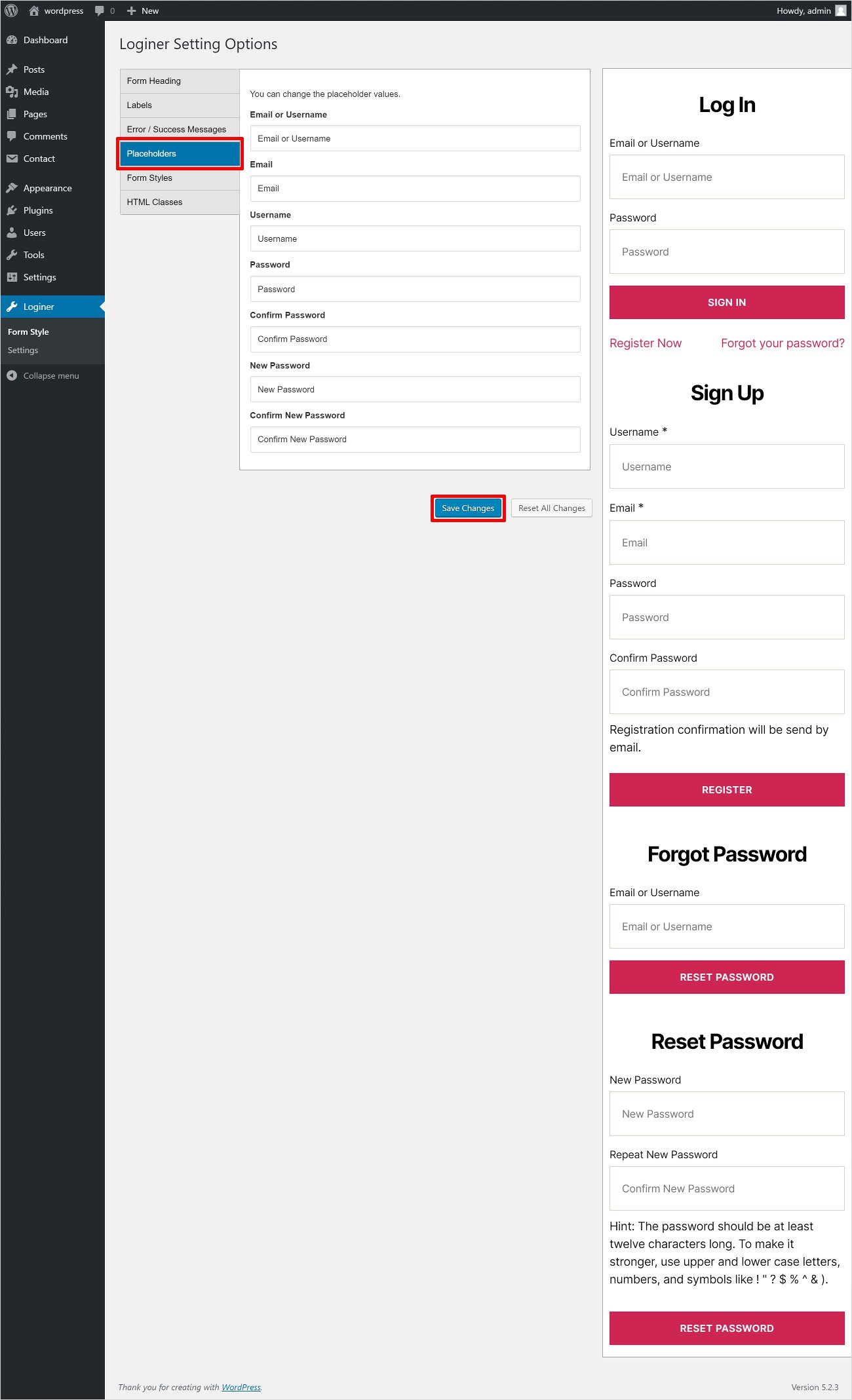
التعديل على عناصر النموذج ” Placeholder”
تساعد القيم الموجودة في نموذج الدخول المستخدمين على فهم نوع القيمة المطلوبة في الحقل، مثل اسم المستخدم أو البريد الإلكتروني أو كلمة السر وخلافه، ويمكنك تخصيص أي قيمة مختلفة في نموذج الدخول، ثم النقر فوق زر حفظ التغييرات بمجرد الانتهاء من التعديلات المطلوبة، يمكنك الإطلالة على الصورة القادمة لمعرفة المزيد من المعلومات.

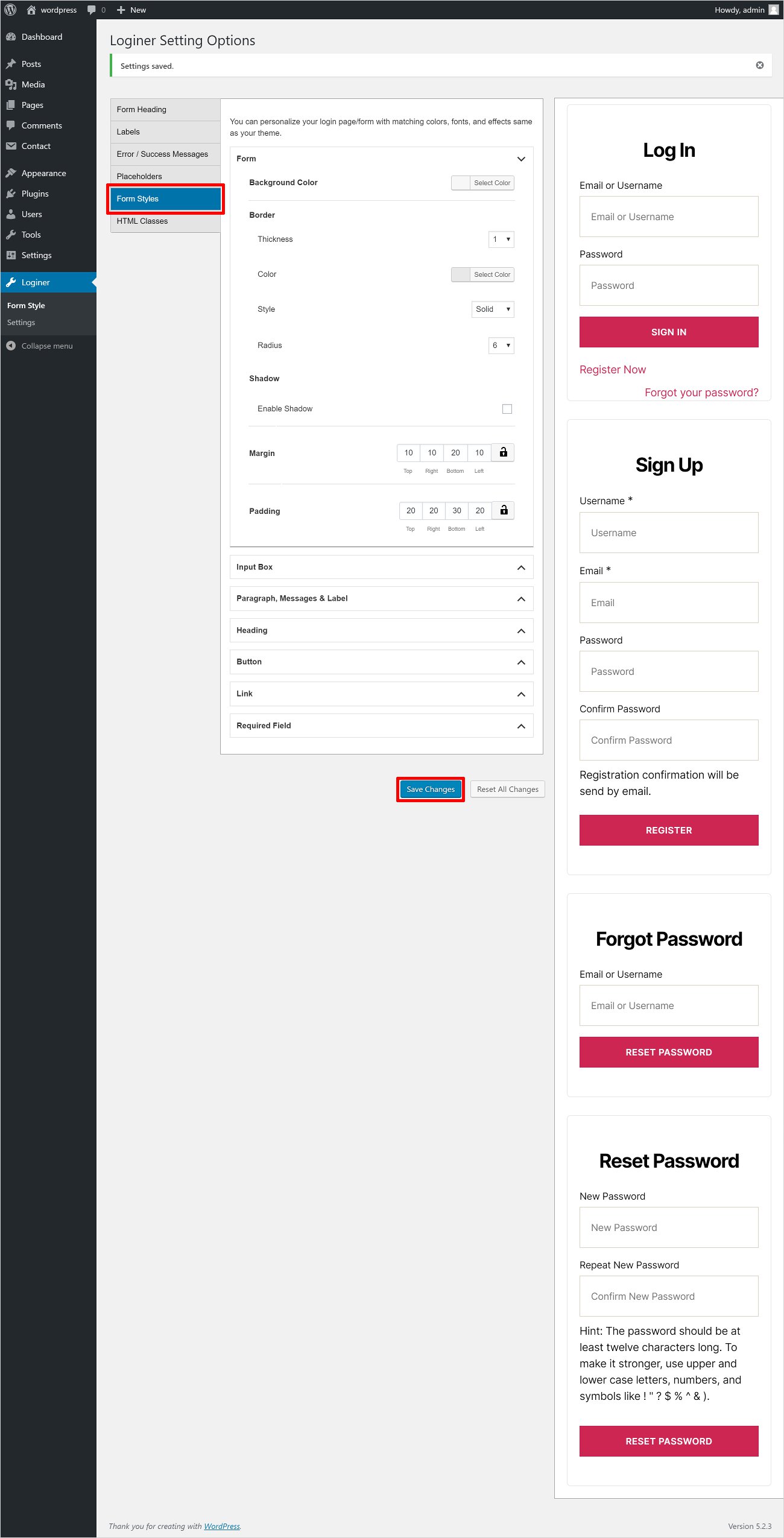
التعديل على شكل النموذج “Form Style”
هناك العديد من الخيارات المقدمة ضمن شكل النموذج والتي تتيح لك تخصيص صفحة تسجيل الدخول للووردبريس وتنسيقها بحيث تتطابق مع قالب WordPress الحالي كما هو موضح أدناه.
حيث يمكنك تخصيص الألوان والحواف والظل وغيرهم، يمكنك معرفة المزيد من الأشياء التي يمكنك تغييرها من خلال الاطلاع على الصورة القادمة التي سنقوم بشرحها باستفاضة من خلال السطور القادمة.

التعديل على صناديق الإدخال “Input Box”
هنا يمكنك ضبط حجم الخط ولون الخلفية ولون الخط، وتركيز لون خلفية ولون نص وتركيز لون الحدود، ومقدار الهوامش (ومع ذلك ، يمكنك تحديد سمك الحدود واللون والنمط ونصف القطر وما إلى ذلك)، كل هذا يمكنك التعديل عليه بسهولة من بند التعديل على صناديق الإدخال.
التعديل على الفقرة والرسائل والتسميات “Paragraph, Messages, & Label”
يمكنك إظهار لون الخط وحجم الخط للرسائل التي ستظهر للمستخدم، بالإضافة إلى الفقرات والتسميات من خلال هذا البند.
التعديل على العنوان ” Heading”
من خلال هذا البند يمكنك التعديل على عنوان صفحة تسجيل الدخول الخاصة بك وصفحات أخرى، مثل صفحة التسجيل، وصفحة نسيان كلمة المرور، وصفحة إعادة تعيين كلمة المرور، وصفحة الاشتراك كل عناوين هذه الصفحات يمكن تسميتها من خلال هذا البند.
كما يوجد هناك خيارات أخرى مثل حجم الخط ولون الخط ولون الخلفية والحدود -نمط الحدود والسمك ونصف القطر- والهامش والحشو لإعطاء المظهر المطلوب لعناوينك.
التعديل على الأزرار
تحتوي الأزرار على نمط مطابق مشابه لموضوع WordPress الحالي افتراضيًا، ومع ذلك يمكنك تغيير شكل الأزرار في أي وقت عن طريق الخيارات المحددة. ويمكنك التعديل على الأزرار من حيث حجم الخط ولون الخلفية ولون الخط ولون خلفية التمرير وسماكة الحدود واللون والنمط.
التعديل على الروابط التشعبية ” Link “
مهما كانت الروابط الموجودة على صفحة تسجيل الدخول الخاصة بك، أو أي صفحة أخرى من صفحات المستخدم، يمكنك تغيير مظهرها أيضًا من هنا، بالإضافة إلى تغيير لون الخط، ولون الخط المتحرك، إلخ..
التعديل على الحقل المطلوبة افتراضياً
سيكون لون رمز العلامة النجمية (*) هو نفسه إلى حد كبير كنظام ألوان الثيم الخاص بك، يمثل هذا الرمز أن الحقل إلزامي ولا يمكن تركه فارغاً، ومع ذلك يمكنك تغييره أيضًا، وبعد القيام بكل التصميمات المخصصة، تحتاج إلى النقر فوق زر حفظ التغييرات لتأكيد اختيارك والمضي قدما كما هو موضح أدناه.
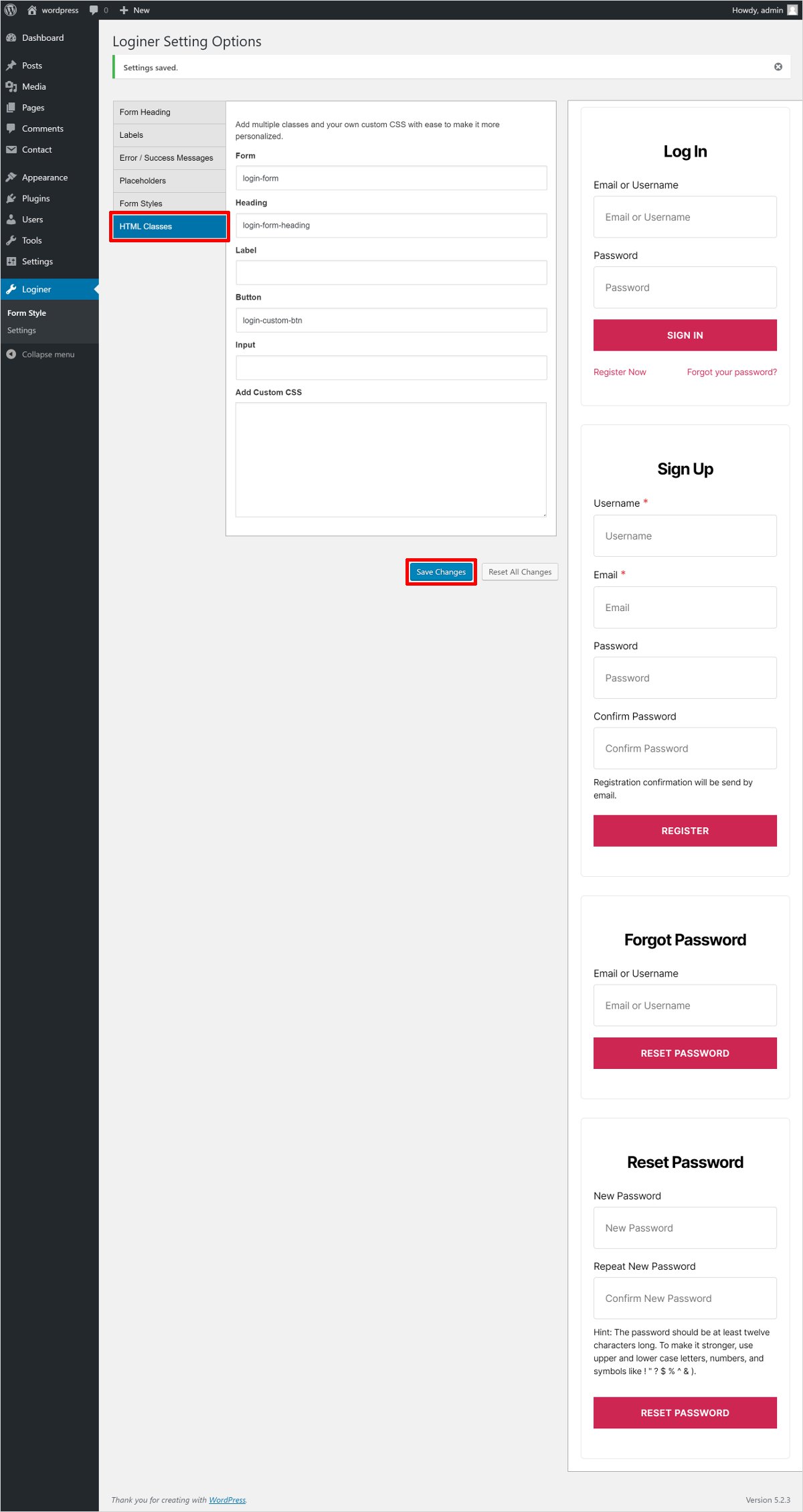
التعديل على بند HTML Classes
يسمح لك المكون الإضافي Loginer بإضافة أكواد متعددة CSS يدويا لجعل النموذج أكثر تخصيصا.
الآن يمكنك الانتقال إلى خيار الإعدادات، حيث أنك ستجده في الجزء الأيمن من لوحة تحكم الووردبريس Loginer → Settings. يتضمن خيارين رئيسيين للإعدادات هما General وPages.

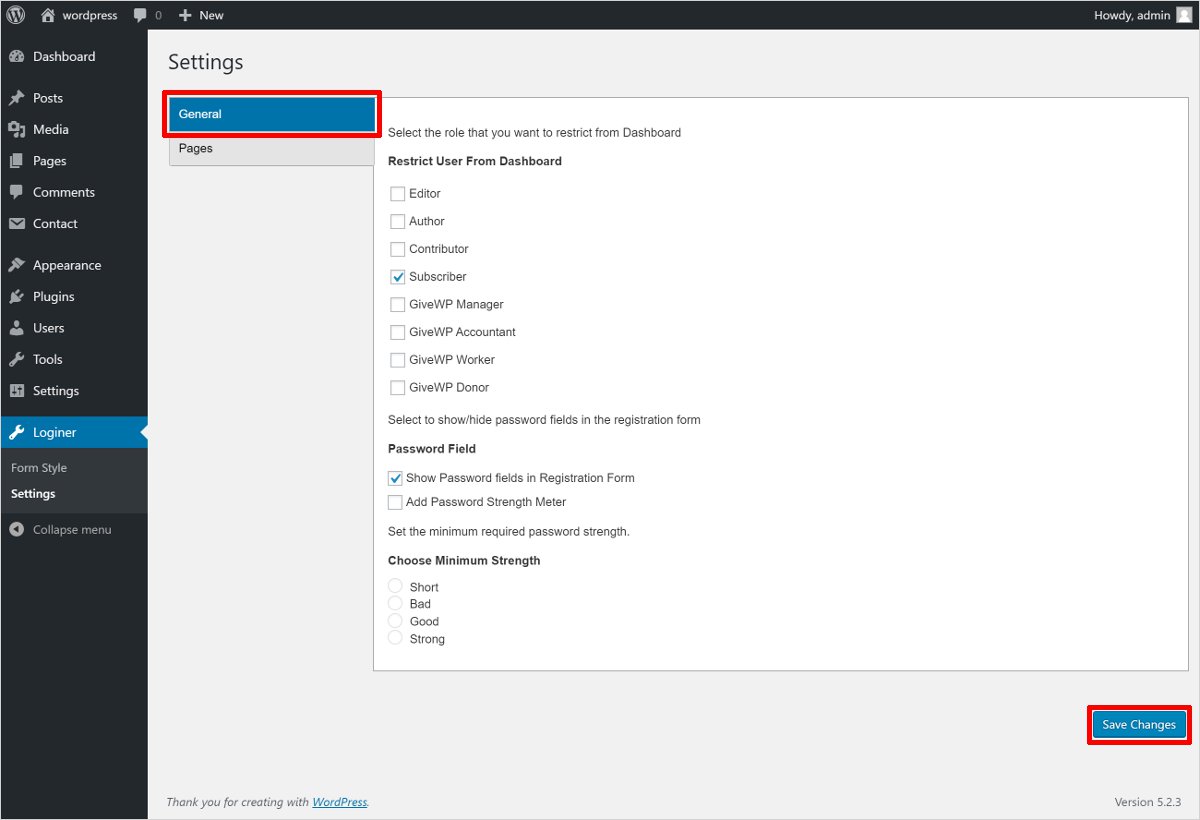
التعديل على بند الإعدادت العامة ” General”
في الإعدادات العامة General، هناك ثلاثة أقسام رئيسية تساعدك هذه الأقسام في تعزيز أمان موقع الويب الخاص بك.
القسم الأول هو تقييد المستخدمين من لوحة التحكم “ Restrict Users From Dashboard”؛ حيث يتيح لك هذا القسم اختيار المستخدمين الذين تريد تقييدهم من لوحة التحكم الخاصة بك، والذين يمكنهم الوصول إلى لوحة التحكم، أي أنه ينظم صلاحيات الأعضاء.
القسم الثاني هو حقل كلمة المرور” Password Field”؛ وهذا لإظهار حقل كلمة المرور في نموذج التسجيل، يمكنك بسهولة اختيار ما إذا كنت تريد عرض حقل كلمة المرور في نموذج التسجيل وإضافة مقياس قوة كلمة المرور.
القسم الثالث اختيار الحد الأدنى من قوة كلمة المرور “ Choose Minimum Strength”؛ حيث يساعدك تعيين الحد الأدنى لقوة كلمة المرور على ضمان الأمان. لذلك يمكنك الاختيار من بين الخيارات الأربعة المحددة، وهم قصير وسيئ وجيد وقوي واضغط على زر حفظ التغييرات للتأكيد.

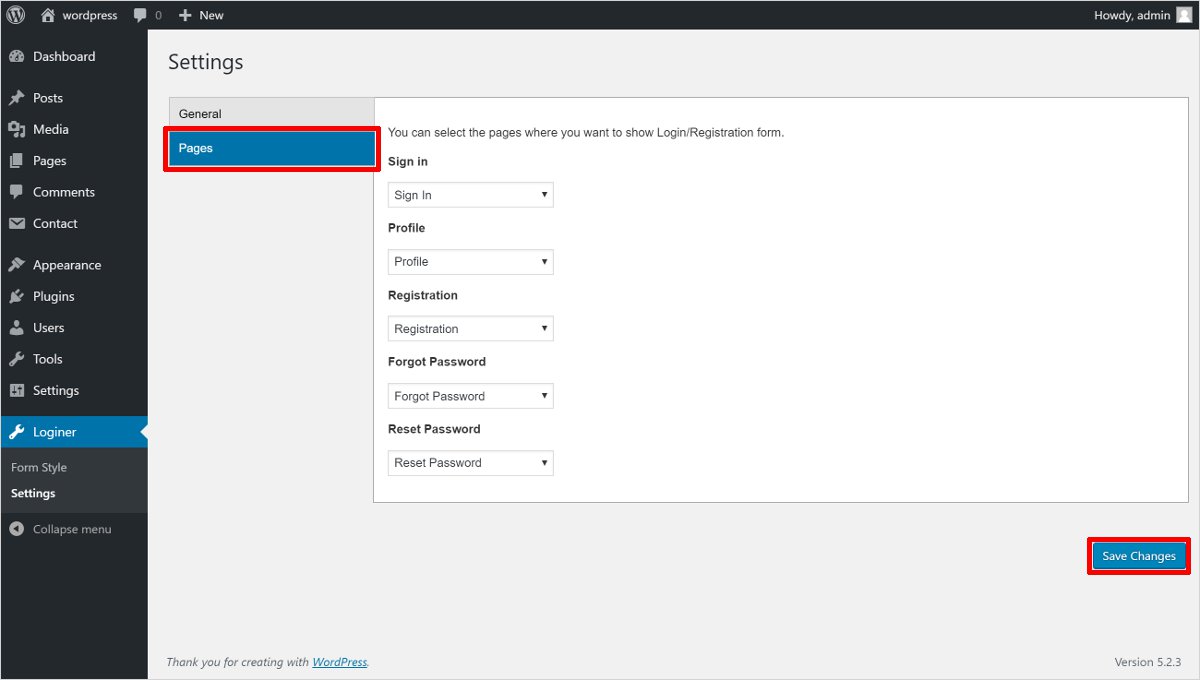
التعديل على بند الصفحات ” Pages”
من خلال بند الصفحات يمكنك اختيار المكان الذي تريد إظهار صفحة تسجيل الدخول أو التسجيل فيه، ومن ثم النقر فوق زر حفظ التغييرات للمضي قدما في حفظ الإعدادات التي تم إجرائها.

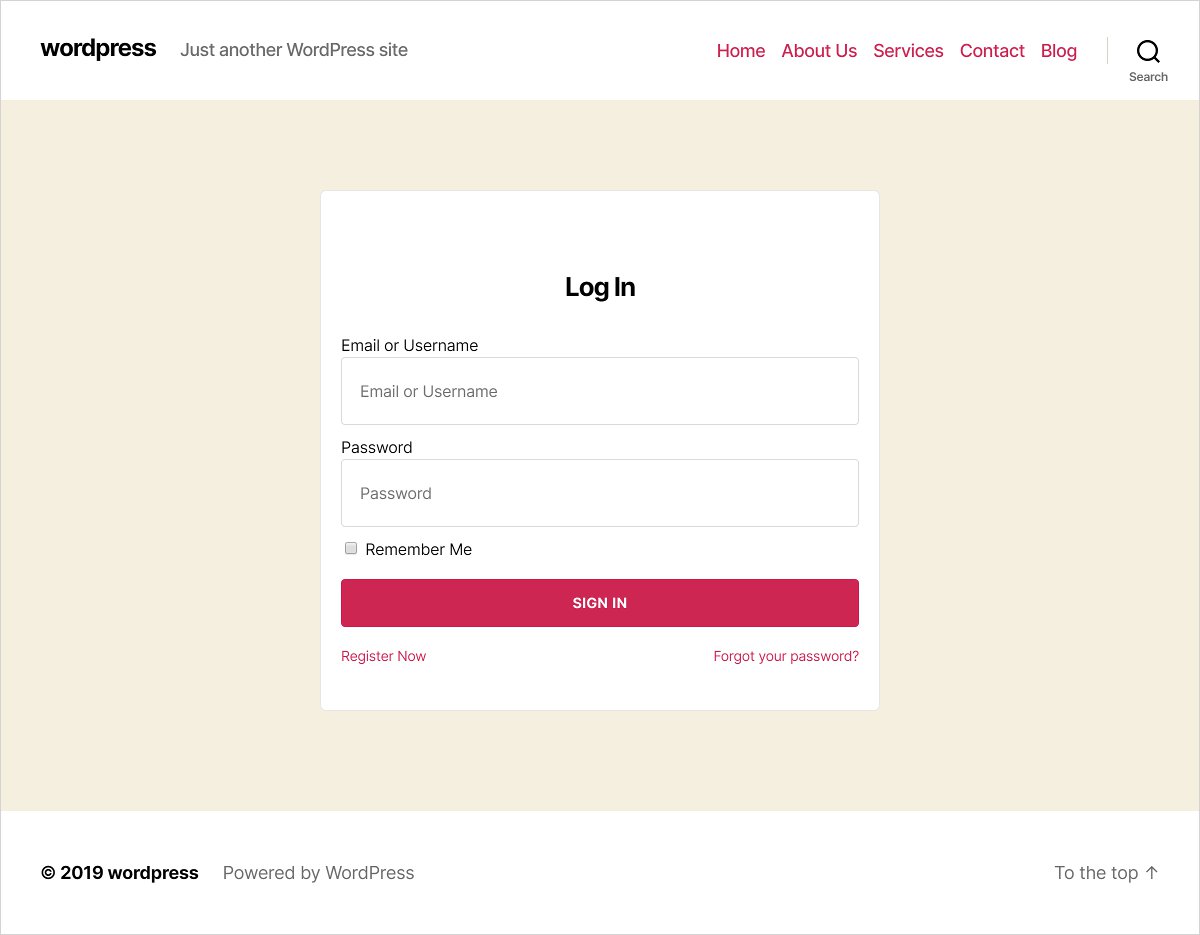
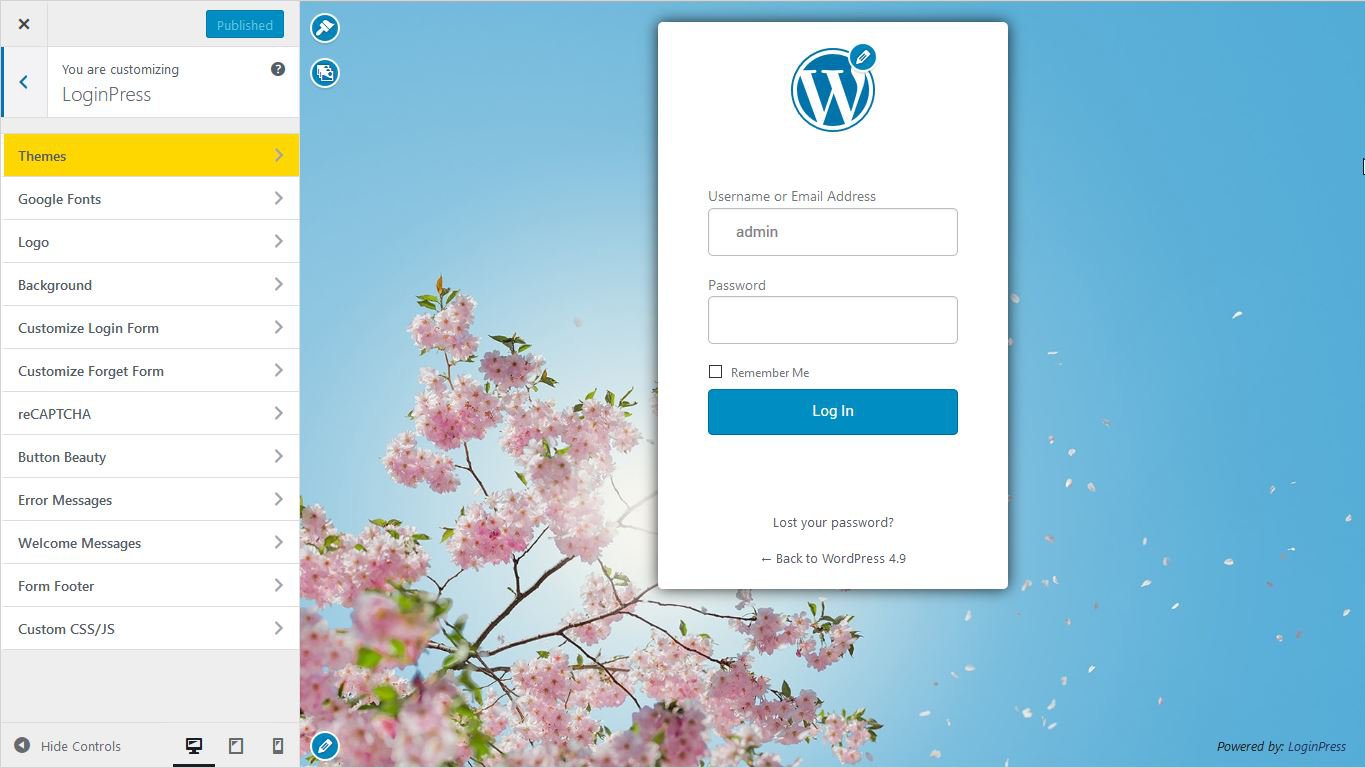
بعد الإنتهاء من التعديلات السابقة ستبدو لك شكل صفحة تسجيل الدخول في ووردبريس كما بالشكل التالي، لكن بالمظهر الذي خصصته، الصورة كنموذج.

هكذا قد عرفنا كيفية تخصيص صفحة تسجيل الدخول للووردبريس بطريقة يدوية، وطريقة أخرى عن طريق إضافة Loginer، لكن هناك الكثير من الإضافات الأخرى مثل Loginer متوفرة في متجر إضافات وور بريس، وهذه الإضافات على درجة كبيرة جدًا من التقدم، ونستعرض خلال السطور القادمة بعض الإضافات التي تعد من الأقوى والأشهر في هذا السياق.
بعض الإضافات الشائعة الأخرى لـ تخصيص صفحة تسجيل الدخول للووردبريس
من تلك الإضافات المخصصة لـ تخصيص صفحة تسجيل الدخول للووردبريس :
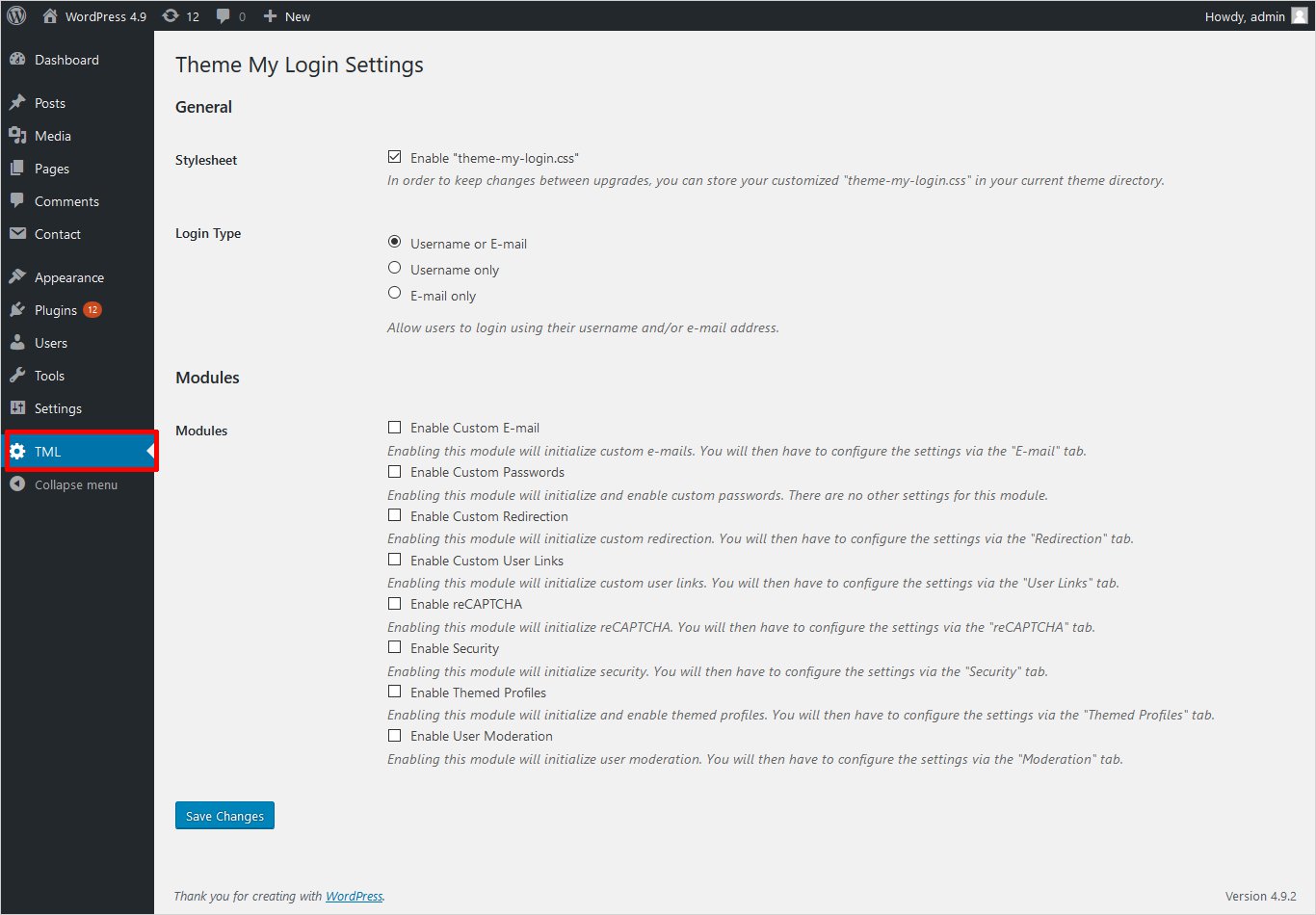
إضافة Theme My Login “TML”
تعد إضافة Theme My Login إضافة لإنشاء صفحات تسجيل الدخول المخصصة لـ WordPress، ومع ذلك يمكن لتلك الإضافة أيضًا إنشاء صفحات تسجيل ملف تعريف مخصص ورسائل بريد إلكتروني مخصصة وما إلى ذلك مع صفحة تسجيل الدخول.
كل ما عليك فعله هو تخصيص إعدادات تسجيل الدخول بالنقر فوق قائمة TML وذلك بعد تنزيل الإضافة من متجر ووردبريس وتثبيتها، حيث يمكنك تحميلها وتثبيتها مباشرة من خلال المتجر، أو تحميلها وإعادة رفعها على هذا المسار “/wp-content/plugins/theme-my-login” بالاستضافة الخاصة بك.
سيتم تمكين الميزات ذات الصلة بالإضافة ضمن خيار TML في القائمة الرئيسية بلوحة تحكم الووردبريس، يمكنك إضافة عنصر واجهة مستخدم TML إلى الشريط الجانبي من خلال زيارة Appearance → Widgets.
الجدير بالذكر أن هذه الإضافة قد تم تحميلها أكثر من مائة ألف مرة، وحصلت على تقييم 4.3 من 5، وهذا يدل على قوتها في المجال المخصصة له.
يمكنكم الاطلاع على الإضافة بعد تنصيبها على لوحة التحكم في الورودبريس من خلال الصورة التالية

إضافة Admin Custom Login
Admin Custom Login هو مكون إضافي قوي لتخصيص صفحات تسجيل الدخول، حيث توفر هذه الإضافة لك الكثير من الميزات؛ تعديل لون الخلفية والشعار ولون نموذج تسجيل الدخول وحجم الخط وموضعه، وأكثر من ذلك بكثير ستكتشفه أثناء التجربة.
كما يمكنك أيضًا إضافة عرض شرائح خلفية وأيقونات وسائط اجتماعية في النموذج وهذا ما يميزها. وما يعطي هذه الإضافة قوة هو أن جميع التصاميم التي تم إعدادها بهذه الإضافة مناسبة للجوال، ومستجيبة لأبعاد الشاشات المختلفة.
كما أنها توفر لك مجموعة واسعة من خطوط Google وأنظمة الألوان، ومن السهل جدًا العمل على هذه الإضافة فلا تحتاج إلى أي نوع من المعرفة البرمجية.
وقد تم تحميل إضافة Admin Custom Login أكثر من 60 ألف مرة ونالت إعجاب الكثيرين، حيث حصلت على درجة تقييم 4.8، وبالفعل بالنظر إلى الإضافة بعد تنصيبها على لوحة تحكم الووردبريس بدت لنا على درجة كبيرة من الجمال والفخامة والإمكانات كما بالصورة التالية

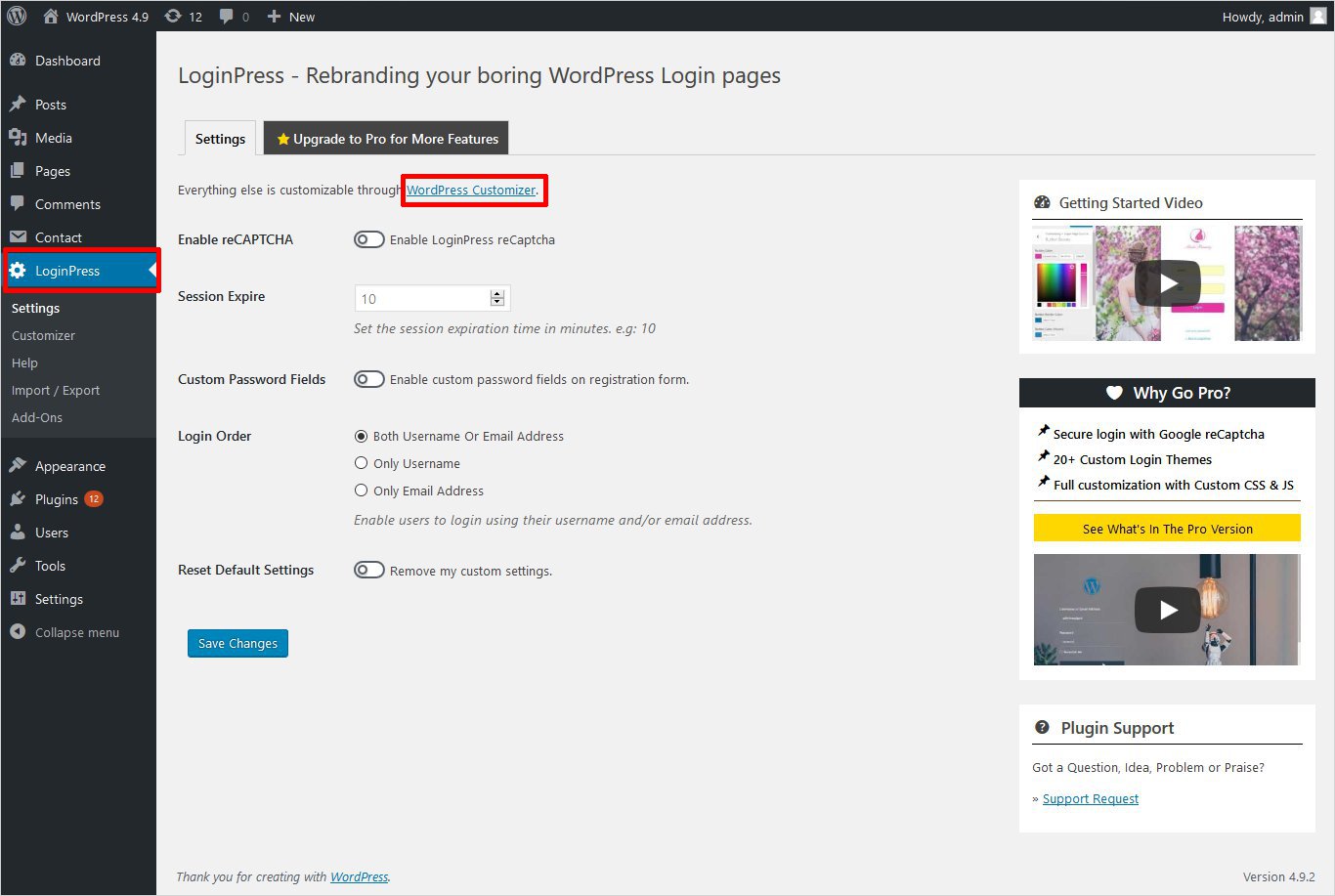
إضافة LoginPress
LoginPress هي أداة تخصيص صفحة تسجيل الدخول للووردبريس رائعة هي الأخرى، حيث تقترن هذه الإضافة بالعديد من الميزات القوية لتغيير تخطيط صفحة تسجيل الدخول، بما في ذلك صورة الشعار والعرض والارتفاع والنموذج وعنوان URL والعنوان، وصورة أو لون الخلفية، وصورة نموذج تسجيل الدخول أو اللون والعرض والارتفاع والحدود، إلخ…

كما توفر الإضافة ميزات لتعديل رسائل خطأ تسجيل الدخول، ونسيان كلمة السر أو الإيميل، ورسائل خطأ التسجيل، يمكنك إجراء جميع التعديلات من خلال فتح أداة التخصيص التي تظهر تحت بند LoginPress في القائمة الرئيسية اليسرى بإعدادات لوحة التحكم.

كما أن هذه الإضافة تدعم حوالي 9 لغات منها العربية، ويمكنكم الاطلاع على كيفية تنصيب الإضافة من خلال فيديو مخصص بالإضافة على اليوتيوب، وقد نالت الإضافة رضا عدد كبير من المستخدمين بنسبة تقييم هي الأعلى على الإطلاق بمقدار 4.9 وقد بلغ عدد مستخدمي الإضافة أكثر من 100 ألف مستخدم.
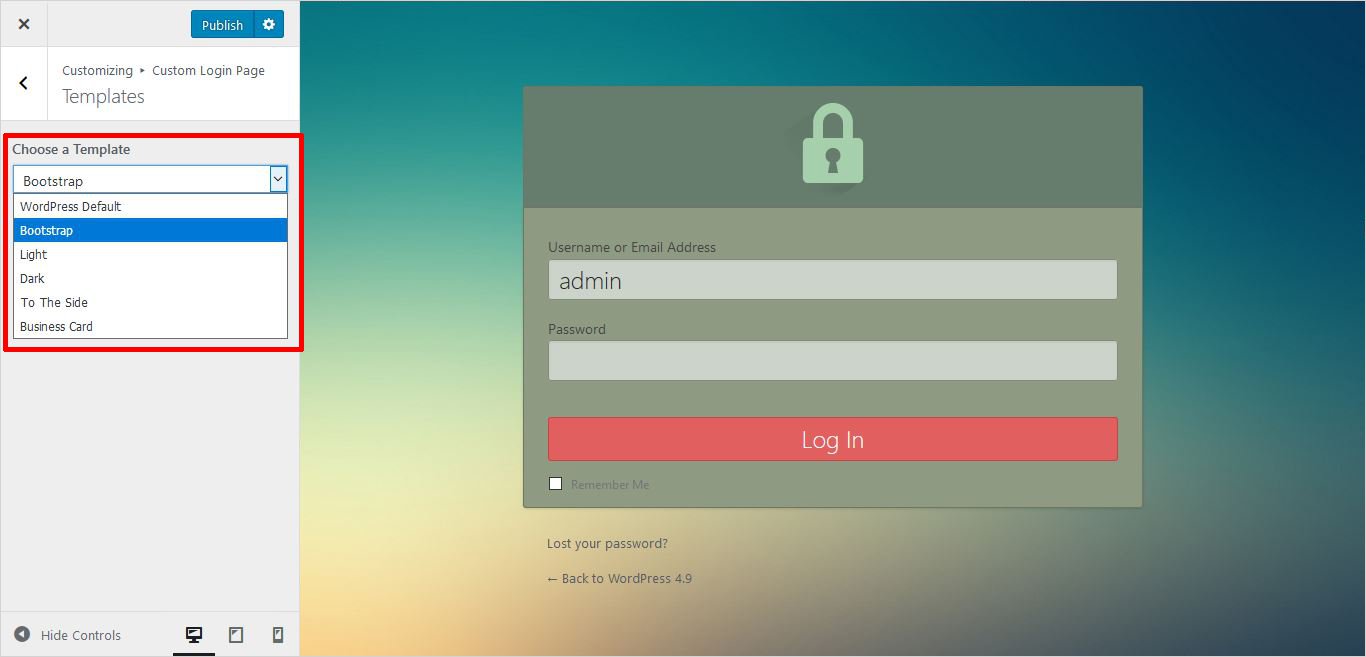
إضافة Custom Login Page Templates
يتيح لك المكون الإضافي المخصص لقوالب صفحة تسجيل الدخول “ Custom Login Page Templates” تخصيص صفحة تسجيل الدخول للووردبريس، ويمكنك من خلاله تحميل شعارك الخاص وصورة خلفية كاملة العرض، ومع ذلك فإنه يحتوي أيضًا على ميزة تتيح لك إرفاق CSS المخصص الخاص بك كي تكون لك صلاحيات كبيرة في التعديل على الإضافة.

كما توفر لك إضافة Custom Login Page Templates 5 قوالب مختلفة جاهزة للاستخدام يمكنك التعديل على أي منها سريعًا لتخصيص شكلها، وذلك توفيرًا للوقت وتسهيلًا في الأداء.

وقد قام بتحميل تلك الإضافة أكثر من 4000 مستخدم، ونالت تقييم 4.7، الإضافة بسيطة ومخصصة للمبتدئين في هذا المجال.
في الختام يمكننا القول أن تخصيص صفحة تسجيل الدخول للووردبريس بطريقة احترافية، تلعب دورًا كبيرًا في مشاركة وسائل التواصل الاجتماعي، والتسويق عبر البريد الإلكتروني عبر تسجيل العديد من المستخدمين بالموقع، لذا يجب أن تكون صفحة تسجيل الدخول جزء من تخطيط الموقع.
كما يتناسب تخصيص صفحة تسجيل دخول WordPress لموقعك مع بناء علامتك التجارية، لأنه سيعطي تجربة شخصية على الإنترنت للمستخدمين. لذلك قد تؤدي صفحة تسجيل الدخول المخصصة إلى زيادة عدد الزيارات من ناحية؛ ومن ناحية أخرى فإن منشئي تسجيل الدخول المخصص لـ WordPress الذي تمت مناقشته أعلاه جديرة بالتجربة؛ خاصة إننا تحدثنا عن Loginer لأنه مكونًا إضافيًا جديدًا وله الكثير من الإمكانات، ونتائجه هي الأفضل بكل بساطة.
لذا إذا كنت من مستخدمي أحد اضافات تسجيل الدخول نود منكم مشاركتنا من خلال التعليقات، مع وضع تجاربكم معها، وتقييمكم لما استخدمتم، وإن كنت تملك موقعا على ووردبريس فنحن نرجح لك استخدام إحدي هذه الإضافات لأنها ببساطة ستكون إضافة قوية لموقعك، ورباط وثيق بينه وبين زوارك.
تصميم قوالب ووردبريس بدون الحاجة لاكواد.

Hey there!
Turn up trendy, curated pleasure in compensation adults exclusive at
AVJOHA.
Our extract is monumental and separate, ensuring satisfaction for all.
Whether you’re a long-standing groupie or contemporary to the terra of grown-up content,
AVJOHA promises a single practice like no other.
Note a corner of crushing pleasures that liking mesmerize your senses.
Quite than just hearing from me, be proper story of the many
returning contented viewers.
Leave out of order AVJOHA today and behold what all is discussing.
Bj88