كيفية تصميم قوالب ووردبريس إحترافية بدون الحاجة لأكواد برمجية
هل فكرت يومًا في تصميم قالب ووردبريس إحترافي خاص بنشاطك أو بموقعك الخاص؟، كثيرًا من يطرح على نفسه هذا السؤال يقع في حيرة الكيفية، وتدور في رأسه الأسئلة، كيف أبدأ، وأي لغة برمجة أتعلم، وكم يلزمني من لغات كي يكون لدي القدرة على تصميم قوالب ووردبريس إحترافية ؟
وإذا ما قررنا بناء قالب خاص بنا في الووردبريس؛ لا بد أن نتعلم عدد من لغات البرمجة، مثل PHP و HTML و CSS و JavaScript بإصداراتها المختلفة، وقد تحتاج للغات أخرى بنيوية أو تفاعلية مثل JQuery وXML، وبالطبع فإن تعلم هذا الكم من لغات البرمجة يسبب نوع من القلق والرهبة، ناهيك عن تضييع الكثير من الوقت خاصة إن كنت لا تريد تحترف هذا المجال.
كيفية تصميم قوالب ووردبريس بدون أكواد للمبتدئين
من خلال مقالنا هذا سنتعلم طريقة تصميم قالب ووردبريس إحترافي بدون أكواد أو معرفة أي لغة من لغات البرمجة، فقط اتبع الخطوات، وإذا كنت تعلم الأساسيات فقط فأيضًا سيفي هذا المقال بالغرض لك، فقط تابعنا في السطور القادمة وطبِّق الخطوات.
إذا كنت قد وظفت مطورًا لقوالب ووردبريس، فإن تكلفة قالب WordPress المخصص لنشاطك يمكن أن يكلفك آلاف الدولارات؛ ونظرًا لأن العديد من أصحاب الأعمال الصغيرة والمبتدئين لا يقدرون على تحمل التكاليف الباهظة لقالب WordPress المخصص، فقد استقر الكثير منهم للتو على القوالب الافتراضية التي تأتي مع WordPress.
أما أولئك الذين أرادوا التخصيصات إما استخدموا أداة سحب وإفلات منشئ صفحات WordPress، أو استخدموا إطار عمل القوالب لإنشاء قالب مخصص.
على الرغم من أن أطر عمل قوالب WordPress الافتراضية جعلت بناء ثيم WordPress أسهل، إلا أنها تمثل حلاً للمطورين، وليست لمالكي مواقع الويب المبتدئين.
من ناحية أخرى فقد جعلت المكونات الإضافية لمنشئ صفحات الووردبريس من السهل إنشاء تخطيطات صفحة مخصصة باستخدام واجهة السحب والإفلات، لكنها اقتصرت على التخطيطات العامة فقط. أي لا يمكنك إنشاء ثيمات مخصصة باستخدامه، حتى إضافة Beaver Builder، التي تعد أحد أفضل المكونات الإضافية لبناء صفحات WordPress قد حلت هذه المشكلة من خلال المكون الإضافي المسمى Beaver Themer.
فإضافة Beaver Themer عبارة عن مكون إضافي للووردبريس يساعد على تخطيط قالب مخصص عن طريق السحب والإفلات، مما يجعل أمر تصميم قوالب ووردبريس احترافية أسهل بكثير.
إعداد Beaver Themer لبناء قالب مخصص
أولًا تحتاج مكون إضافي آخر لإتمام بيئة العمل لبناء القالب المخصص بـ Beaver Themer، وهذا المكون يسمى Beaver Builder، بعد تنصيب كلا المكونين الإضافيين وتنشيطهم نكون قد جهزنا بيئة العمل لإنشاء الثيم المخصص لنا ولا نحتاج إلا قالب خفيف نقوم بالتعديل عليه بما يلائم ذوقنا.
يمكنك العثور على الكثير من هذه الثيمات في دليل ثيمات WordPress.org، حيث تتضمن معظم ثيمات WordPress الحديثة نموذجًا بعرض كامل ولن تحتاج إلى تعديل عميق بها، ونحن نرجح لك أحد هذه القوالب للبدء في التعديل عليه:
- قالب Astra المجاني الذي يتسم بالخفة والسرعة ويلبي جميع الأغراض، ويأتي مع دعم مدمج لـ Beaver Builder.
- قالب StudioPress الذي يتوافق مع Beaver Builder حيث سيعمل بشكل رائع مع المكون الإضافي المذكور.
- قالب OeanWP المجاني المعروف بتعدد أغراضه، ويأتي مع دعم منشئ الصفحة بالكامل.
على كل حال سوف نستخدم في شرحنا هذا عن كيفية تصميم قالب ووردبريس إحترافي بدون أكواد واحد من القوالب الموصى بها مثل، قالب Astra والتعديل عليه وإنشاء ثيم مخصص لنا على القواعد البنائية منه، وذلك لأنه خفيف وسهل التخصيص.
إعداد القالب الخاص بك عن طريق Beaver Themer
عند إنشاء قالب WordPress مخصصة باستخدام Beaver Themer، من المهم التأكد من أن Beaver Themer مصرح له الوصول إلى النص الكامل للصفحة التي يجرى التعديل عليها.
هذا هو تخطيط Astra الافتراضي كما بالصورة القادمة، حيث يتضمن هذا التخطيط شريطًا جانبيًا قد يصعب التعامل معه عند استخدام Beaver Themer ولابد من حذفه.
ويمكننا إلغاء الشريط الجانبي هذا من خلال التوجه إلى لوحة إدارة موقع الويب الخاص بك ثم الانتقال إلى مظهر “Appearance” ومنها نختار تخصيص الصفحة “Customize” ومن خلالها تحتاج إلى التبديل إلى التخطيط علامة التبويب الشريط الجانبي واختيار إلغاء الشريط الجانبي No Sidebar، وبعد إجراء هذا التعديل لم يبق لدينا إلا التأكيد على التعديل من خلال الضغط على زر Publish.
وعند الاطلاع على الثيم من شكله الافتراضي سيظهر لنا بدون الشريط الجانبي كما بالصورة التالية
الآن أصبحت البيئة خصبة للتعديل، حيث أن تعديلنا على الثيم وجعله بالصفحة الكاملة هذة يتيح المكون الإضافي Beaver Themer التعديل على كل إنش من الشاشة، كي تتمكن من إنشاء تجربة بصرية جميلة من البداية إلى النهاية كما يروق لك.
قد يهمكِ: كيفية اختيار قوالب ووردبريس المناسبة لموقعك
أساسيات التعامل مع Beaver Themer
اتفقنا سابقًا أن Beaver Themer يتيح لنا تصميم قوالب ووردبريس مخصصة عن طريق السحب والإفلات، لذا في بداية التعامل معه لابد أن يكون لدينا دراية ببعض الأمور التي يحتويها هذا المكون الإضافي، حتى نستطيع تصميم قالبنا باحترافية، ومن تلك الأمور مصطلحات التخطيط التي يجب أن نطلع عليها ومنها:
- القالب Template وهو مجموعة من الصفوف والأعمدة والوحدات النمطية التي تشكل تخطيط الصفحة بالكامل.
- الأعمدة Columns وهي وحدات التخطيط العمودية التي تساعد في محاذاة المحتوى رأسياً.
- الصفوف Rows وهي عبارة عن مجموعة أفقية من وحدات متعددة.
- الوحدة النمطية Module وهي عنصر ينتج معلومات محددة مثل الترويسة، وكتلة النص، والجداول، والصور، وخلافه…
الآن بعدما علمنا بعض المصطلحات في الإعدادات ما عليك سوى تحرير صفحة في Beaver Builder ثم النقر فوق زر الإضافة في الجهة اليمنى من الأعلى، يمكنك بعد ذلك سحب وإسقاط الأعمدة والصفوف والوحدات النمطية إلى صفحتك والبدء في تحريرها وإعدادها على الفور كما تريد.
أيضًا توفر لك الإضافة عدة نماذج جيدة تستطيع الاعتماد عليها بدلا من البدء من نقطة الصفر أثناء التصميم، وهذا ما يجعل كل الخيارات متاحة أمامك، يمكنك الاطلاع على النماذج من خلال أعلى الجهة اليمنى templates
كما يتيح لك المكون الإضافي Beaver Builder حفظ إعداداتك وتصاميمك كنماذج ومن ثم إعادة استخدامها مرة أخرى وقتما شئت، وهذا من الركائز الجيدة به.
وبعد معرفتنا بهذه التعديلات والتصاميم وكيفية أدائها، نريد الآن تصميم قالب ووردبريس إحترافي بالكامل مخصص لنا وليس صفحة واحدة.
ويمكنك ذلك من خلال الإضافة بالذهاب إلى Beaver Builder والتعديل على نوع الثيم واختيار العنصر ” Themer Layout”، يمكنك الإطلالة على الصورة القادمة لتتضح لك الفكرة أكثر
حيث أن عنصر Themer layouts يسمح لك بإنشاء تخطيطات مخصصة للرأس والتذييل ومناطق المحتوى وصفحة 404 وأجزاء أخرى من القالب، وهذه هي اللبنات الأساسية لجميع قوالب WordPress وباستخدامها ستتمكن من تصميم قوالب ووردبريس كاملة مخصصة تناسب كل احتياجاتك.
طريقة استخدام Beaver Themer Templates في تصميم قوالب ووردبريس مخصصة
في الإرشادات الموضحة بالسطور التالية، سأطلعك على الخطوات اللازمة لإنشاء عناصر القوالب المخصصة الأكثر شيوعًا، وخلال وقتٍ قصيرٍ ستكون قد حولت المظهر الأساسي الخاص بك إلى قالب WordPress فرعي مخصص بالكامل.
إنشاء هيدر Header مخصص لقالب الوردبريس الخاص بك.
إن إنشاء الهيدر بالطرق البرمجية التقليدية من الأمور الصعبة ولكن من خلال المكون الإضافي سيمكنك إعداد الهيدر الخاص بالقالب بسهولة خلال وقت وجيز، ومن المعلوم أنه لا يوجد قالب بدون هيدر، حيث أن الهيدر من الركائز الأساسية لأي قالب مهما كان.
من حسن الحظ أن المكون الإضافي Beaver Themer يحتوي على عدد من الخيارات المهمة منها، إما اختيار نموذج جاهز للهيدر أو عن طريق إنشاء هيدر جديد عن طريق الأعمدة والصفوف بالسحب والإفلات.
من أجل الوصول إلى منطقة الهيدر، سنحتاج أولاً إلى إعداد تخطيط الهيدر في Beaver Themer، وذلك عن طريق الذهاب إلى مكون Beaver Builder إضافة جديد Add New ثم اختر صفحة Page وقم بوضع العنوان المناسب للهيدر الخاص بالقالب الذي تشرع في تخصيصه.
بعد ذلك حدد خيار “Themer Layout” كنوع type و”header” كخيار تخطيط ” Layout”، وبمجرد الانتهاء من التعديل انقر فوق الزر “Add Themer Layout” للمتابعة.
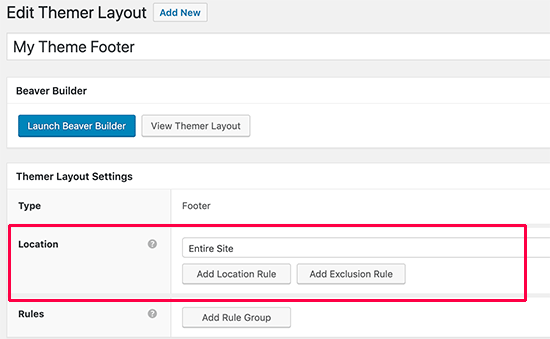
بمجرد انتهائك من الخطوة السابقة سيتم نقلك إلى صفحة إعدادات التخطيط، ومن هذه النقطة ستحتاج إلى تحديد الموقع بالكامل ” Entire Site” باعتباره الموقع الذي سيتم عرض قالب العنوان فيه، يمكنك الاطلاع على الصورة التالية للتوضيح أكثر:
بعد ذلك قم بالضغط على زر Launch Beaver Builder أعلى يمين الشاشة كي تفتح واجهة محرر التعديل، حيث سيتم تشغيل Beaver Builder بعمود واحد أساسي وتخطيط رأس من صفين كنقطة بداية.
يمكنك الآن استخدام خواص السحب والإفلات كما في Beaver Builder؛ وذلك لتخصيص الخلفية وألوانها الخط وحجمه ونوعه، وغير ذلك…
كما يمكنك أيضًا إضافة وحدات أخرى وتحميل قوالب مسبقة الصنع وإضافة صفوف وأعمدة من خلال النقر على زر الإضافة في الزاوية اليمنى من أعلى، وبمجرد الإفراغ من التعديل وشعورك بالرضا عن التصميم قم بالضغط على زر حفظ save أو الضغط على زر publish your layout.
يمكنك الآن الإطلالة على موقع الويب الخاص بك لمشاهدة عنوان موضوعك المخصص قيد التنفيذ، كما ترى في الصورة القادمة، قمنا بتطبيق تخطيط الرأس على نسقنا الخاص بالألوان والخطوط التي نريدها.
بعيدًا عن العنوان، نلاحظ عدم وجود أي شيئا آخر، لا عليك فنحن لم ننتهى بعد، وحان الآن التعديل على الفوتر” footer ” وتخصيصه بما يلائم التنسيق العام للهيدر كي يكون هناك ربط في التصميم.
قد يهمكِ: أفضل قوالب ووردبريس تدعم اللغة العربية لعام 2020 | الدليل الشامل
إنشاء فوتر مخصص لقالبك (Building a Custom Footer for Your Theme)
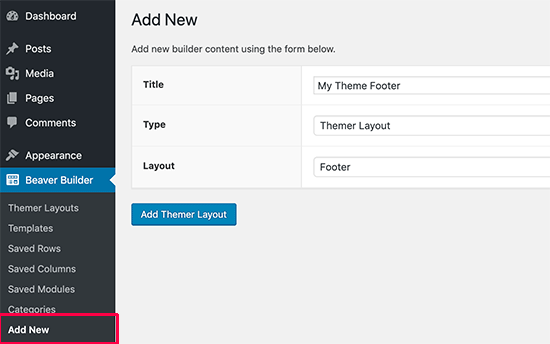
على نفس الدرب الذي سرنا عليه في إنشاء هيدر القالب؛ سنقوم بإنشاء الفوتر الخاص بنا، حيث سنذهب إلى إضافة Beaver Builder ونضغط على زر إنشاء جديد ” Add New” ومن ثم وضع عنوان لتخطيط الفوتر الخاص بك، ثم نختار منها “Themer Layout”، ونكتب في العنوان مثلا كلمة Footer في خيارات التصميم كما بالصورة التالية:
ثم نضغط على زر “Add Themer Layout”، وبعد إتمام هذه الخطوات ستنقلنا الإضافة إلى صفحة إعدادات التخطيط، ومنها سنحدد اختيار الموقع بالكامل ” Entire Site”؛ كي يظهر لنا الفوتر في جميع صفحات القالب
والتطبيق كما الصورة السابق سنضغط على زر “Launch Beaver Builder” والذي بدوره ينقلنا إلى واجهة مستعرض التصميم، وتظهر لنا الأعمدة التي يمكننا التعديل عليها عن طريق السحب والإفلات كما فعلنا مع الهيدر من قبل بنفس الخطوات.
والجميل في الأمر أن وقت التعديل سيصبح أقل نتيجة درايتك بالأداة الناتجة عن عملك مع الهيدر، حيث يمكنك إضافة وحدات أو نصوص أو أي شيء تريده، وكما علمنا أنه يمكننا دائمًا تغيير الألوان والخطوط وإضافة صورة للخلفية، والكثير من الأمور الأخرى.
إنشاء منطقة جسم القالب الخاصة بالمحتوى الصفحات والمنشورات
بعد إنشاء طرفي القالب العلوي والسفلي من هيدر أو فوتر؛ لم يتبق لنا إلا منطقة جسم القالب التي تحتوي على أماكن المنشورات والصفحات.
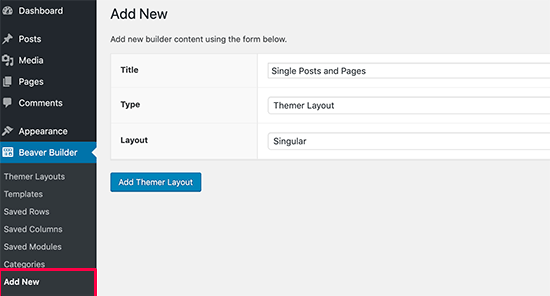
سنبدأ بنفس الطريقة التي قمنا بها مع الهيدر والفوتر، ولكن هذه المرة سنختار التخطيط منفرد كما بالصورة القادمة Singular layout.
في الخطوة التالية، سنختار مكان عرض هذا التخطيط. حيث يمكنك اختيار المفرد لاستخدامه لجميع المنشورات والصفحات الفردية، أو يمكنك اختياره للصفحات فقط.
حيث يمكنك الاختيار مثلما توضح الصورة التالية.
بعد الانتهاء من التعديل بما يلائم ذوقنا وتطلعنا نضغط زر” Launch Beaver Builder” لفتح واجهة التعديل والبدء في العمل.
سيقوم المكون الإضافي Beaver Builder بإظهار واجهة التعديل المنفردة وإظهار أماكن عنوان المنشور أو الصفحة في الأعلى ويتبعها مكان المحتوى المنشور ثم صندوق السيرة الذاتية للكاتب وأخيراً منطقة التعليقات في الأسفل، حيث يمكنك التعديل على هذه العناصر سواء إضافة أو حذف أو تغيير أماكن أو ألوان وخلافه كما تتطلب الحاجة، وبعد رضاك التام بالتخطيط أضغط على زر ” save and publish” لحفظ التعديل والتصديق عليه مباشرة ليكون جاهزاً للعمل.
الآن زر موقعك وألق نظرة على التعديلات، ستجد كل شئ كما خطط له وأصبحت واجهة الموقع جاهزة للعمل.
قد يهمكِ: أفضل 31 قالب ووردبريس رياضي إحترافي لإنشاء موقعك بشكل مميز
إنشاء تخطيط الأرشيف للقالب المخصص لك
هناك بعض الأمور المهمة التي لابد من العمل عليها ليمكنك تصميم قوالب ووردبريس إحترافية، ومن هذه الأشياء أرشيف الموقع، فالأرشيف من الأجزاء الهامة التي يجب التطرق لها، ومن خلال هذا الجزء من المقال نتطلع إلى إنشاء أرشيف لقالب الووردبريس الخاص بنا، وذلك عن طريق الذهاب إلى المكون Beaver Builder ثم اختيار إضافة جديد ” Add New” ومنها نختار الأرشيف ” archive” من التخطيط ثم الضغط على زر ” Add Themer Layout” كما بالصورة.
ننتقل بعد ذلك إلى صفحة إعدادات التخطيط. حيث نحتاج إلى تحديد كل الأرشيف ليتم عرض النموذج عليه، يمكنك أيضًا إنشاء تخطيطات منفصلة لكل نوع أرشيف فردي مثل التاريخ، ونتائج البحث، والقسم، والعلامات وما إلى ذلك..
بعد ذلك سنقوم بالنقر فوق زر “Launch Beaver Builder” لفتح واجهة Builder. حيث سيتم إطلاق Beaver Builder مع تخطيط أرشيف أساسي بعمود واحد. سيعرض خلاله عنوان الأرشيف في الأعلى متبوعًا بالمشاركات.
يمكنك الآن الإشارة والنقر فوق أي عنصر لتحرير خصائصه بإضافته أو حذفه كما يمكنك أيضًا إضافة وحدات نمطية وصفوف وأعمدة جديدة حسب الحاجة، وبعد انقضاء التعديل بما يلائمنا نضغط على زر ” Done” لاعتماد التعديلات التي قمنا بها.
إنشاء تخطيطات أخرى للقالب
يمكنك المكون الإضافي Beaver Themer من إجراء عدد من التعديلات الأخرى المهمة مثل إنشاء صفحة 404، وأقسام القالب، وصندوق البحث، وغيرهم الكثير…
وكل ذلك ببساطة عن طريق السحب والإفلات فقط من المكون الإضافي للووردبريس Beaver Builder، حقًا ستكون النتيجة مرضية جدا لك كمبتدأ بدون خبرة برمجة أو وضع أي أكواد، وستشعر بكم السعادة عند الإفراغ من تصميم قالب ووردبريس إحترافي بيدك، وللعلم فإن تصميم القالب لن يأخذ منك أكثر من ساعة واحدة وستقل المدة كلما ازدادت خبرتك في العمل مع المكونين الإضافيين الخاصة بذلك.
وفي الختام نرجو أن يساعدك مقالنا هذا في معرفة طريقة تصميم قوالب ووردبريس احترافية بدون أكواد، وتنفيذ رغبتك بإنشاء قالب مخصص لمجال موقعك.